Thanks to Deez I gave web monetization a spin on this website today. Here I write up how I did it, how it went, and what I think about it.
The proposed web monetization standard allows browsers to securely pay websites, and, in turn, allows for websites to react to being paid, for example by turning off ads or providing extra functionality to paying visitors. There is some good description of use cases on Coil’s website if you’re looking for a more general explainer.
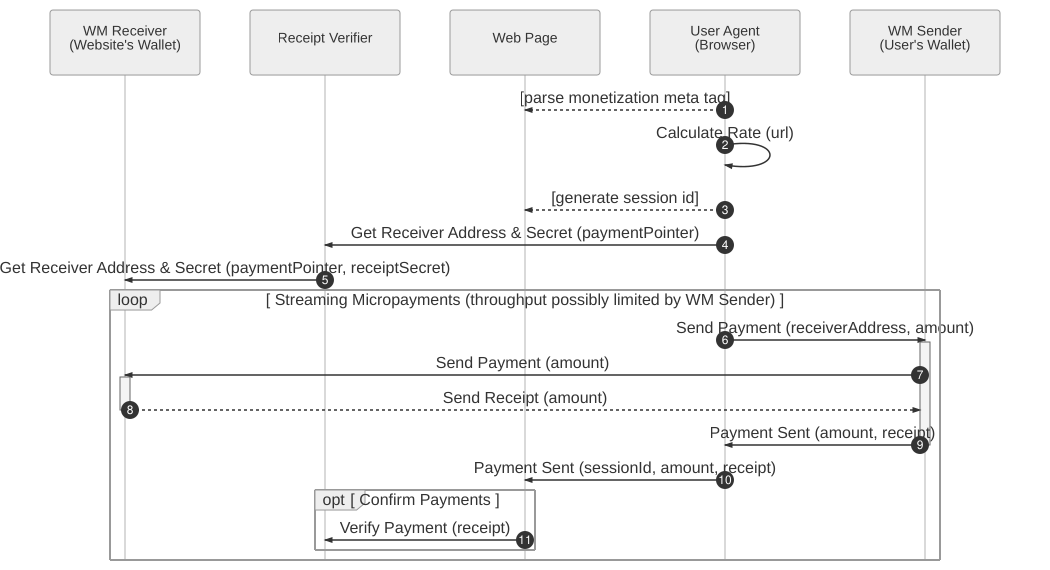
The following diagram from the web monetization docs illustrate the information flow.
In short, the monetization meta-tag on the page is parsed by the browser, which initiates a session for a page visit and triggers the payment through the payment pointer.

Payment pointer 📬
To set up web monetization on a website like this, one first has to get a payment pointer that can receive payments. Getting this payment pointer was probably the hardest part for me.
I selected one of the recommended wallet providers Uphold. Uphold has a support page for how to get the ILP (Interledger payment pointer). The problem is that it’s difficult to understand how to get to the “sub-account for the asset”. In fact I was only able to do this in Brave because uphold.com/dashboard always forwards me to wallet.uphold.com/dashboard, which doesn’t have the necessary information (or I just didn’t find it).
Setting all trust concerns aside (see the privacy section) I tried to verify my Uphold account. The verification didn’t go through yet 🤔. But I can still receive funds and have honestly no idea what’s happening here. This is a pretty bad sign for a provider that’s supposed to handle money for me.

The Interledger 📒
The Interledger is an open protocol suite for sending payments across different ledgers. It is used by the web monetization framework to send the money to the website owner or content creator. You might know that I have opinions on cryptocurrencies and blockchain technologies (hint: they are not very positive). I understand that there aren’t a lot of good ways of sending money to individuals or organisations that supports a lot of different technologies and currencies. But I don’t understand why any sort of ledger needs to be involved.
Privacy & Security considerations 🔐🕵🏻♀️
The first road block I hit was the registration of the uphold account. It looks like it requires registration with a government ID. While the banking industry is for obvious reasons heavily regulated, I don’t understand why I need to send highly sensitive documents to a provider with a low trust level. Signing up with an existing bank account or credit card might have other privacy implications but would not have the trust issues a provider like Uphold has.
If the web monetization protocol wants to be successful, it has to be better than existing solutions (ads). Also in terms of privacy. It is therefore paramount in my opinion that the protocol does not yield any information about the person visiting a website. But I can see a couple ways privacy could get compromised here and no documents addressing them. A particular concern I have is how tracking users across different websites is prevented given that the user is always sending from the same account. The subscription provider like Coil is another big privacy risk as they see every transaction a user is taking.
All this can be remedied but requires transparency and clear technical solutions.
Getting started 🌐
There is a web monetization theme for hugo (the framework I use for this site) that allows for easy integration of web monetization.
First I added the hugo-webmonetization-component as second theme to my site:
git submodule add git@github.com:sabinebertram/hugo-webmonetization-component.git themes/webmonetization
Then I changed my theme in the config.toml as follows:
theme = ["gohugo-theme-ananke", "webmonetization"]
And then set my payment pointer in the params section of the config.toml:
[params]
monetization = "$ilp.uphold.com/NMNKYReeKNNw"
In order to actually use the monetization parameter I added it to the ananke theme’s <head>.
The head is defined in themes/gohugo-theme-ananke/layouts/_default/baseof.html, which includes a head-additions.html where we can add the monetization partial.
{{ partial "webmonetization.html" .}}
Sample exclusive content 💎
In hugo it is simple to add exclusive content with the following short code.
{{ % exclusive % }}
... exclusive content ...
{{ % /exclusive % }}blackfriday is used as markup engine and things like markdown code blocks don’t work in there.
This might be a shortcoming of the hugo theme I’m using here.[markup]
defaultMarkdownHandler = "blackfriday"
⚠️ I switched to a new theme on this blog that does not support webmonetization right now!
Issues I encountered 🐞
First this only worked on the main page after following the instructions. It turned out that I had to update my hugo theme to get support on every page.
The description on the web monetization theme appears to be a little outdated. It is even easier to include it now.
The consumer side - Coil 👩🏾💻
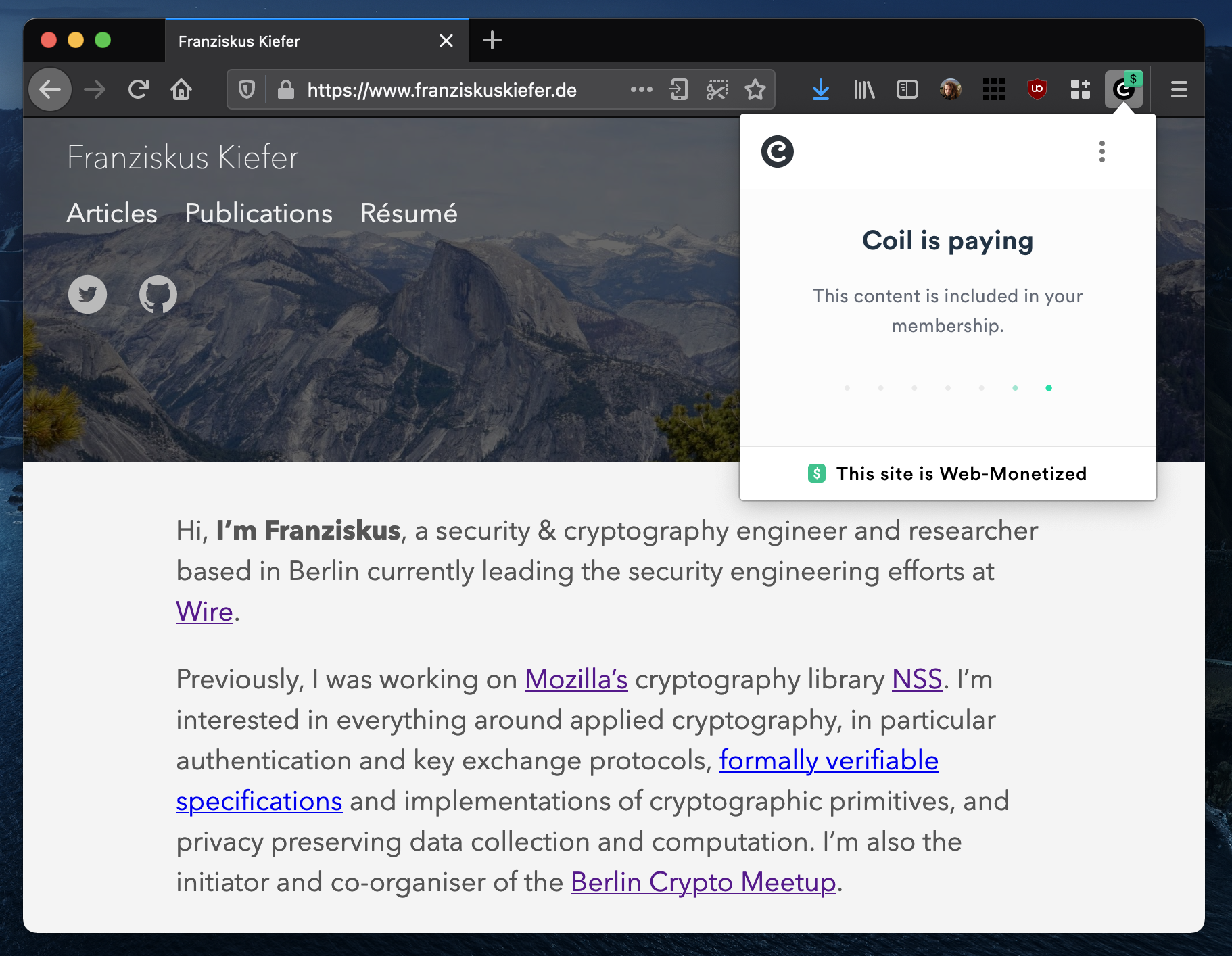
To see how consumers visiting a website experience web monetization I used Coil. With an account and an extension for your favourite browser we see that it is working.

Thoughts on the user experience 🤔
Seeing the green $ when visiting a page that uses web monetization shows the user that they are supporting the content creator and feels good.
However, it takes a while for the monetization to kick in such that it looks like the page refreshes after a second for exclusive content.

It is also not entirely clear how the membership works from the popup. In particular what’s included and how the money gets distributed. But this might be a trade-off for the sake of usability. A more detailed information panel would be nice though. The mobile Puma browser is a little better here.
Overall this reminds me a little of the donation system Amazon is running through smile.amazon.com, which is great idea but not very transparent (though this improved over time).


Conclusion 🚧
First, I really like the idea of allowing users to give money directly to websites and content creators. It is also relatively easy to get web monetization set up on a website. If this is through integration in a framework or by manually adding the header tag.
My two main concerns are around privacy and the state of tooling. This is obviously not a final standard such that some hiccups are to be expected. Issues around more mature tools such as Uphold are a little more concerning though. To judge the real privacy impact a more in depth analysis of the standard as well as the implementations and services are needed. But it is worrying that the specification doesn’t even mention privacy implications.
Update
I was pointed to a blog post on privacy in Coil that explains how they use privacy pass for user privacy (there’s an IETF working group in the process of standardising privacy pass) and something they call wallet privacy.
I also filed a spec issue to get more explicit privacy treatment in the spec.
Update 2
I mentioned above that Uphold appears to be dubious. Now that they disabled my account I have to disable the web monetization experiment on this page. I don’t really care, but Uphold appears to be as bad as I expected. There was no communication whatsoever from Uphold except the following screen when logging in.

While being logged in it actually says " Uphold is currently unavailable" 🤷🏻♂️
Update 3
After getting in touch with Uphold (thanks Kaily!) it turned out that the account verification didn’t go through for some reason and I had to redo it to unlock my account.
I got an innocuous email saying
We’ve had to temporarily restrict your account while we gather some more information. You can still trade but you won’t be able to withdraw funds.
What this actually meant is that I had to get in touch with the Uphold support team to figure out what’s going on.
I re-enabled web-monetization on this page. While the initial experience on my end wasn’t great it was unrelated to web-monetization and due to some shortcomings in Uphold’s communication and me ignoring some of it 😬.
